a-frame bumpMap geschrieben am 26.12.2017
Da es noch kein BumpMaping in a-Frame gibt, gibt es hier ein Beispiel;
[update 23.05.2018]: Map-Wiederholung eingefügt (bumpMap.repeat):
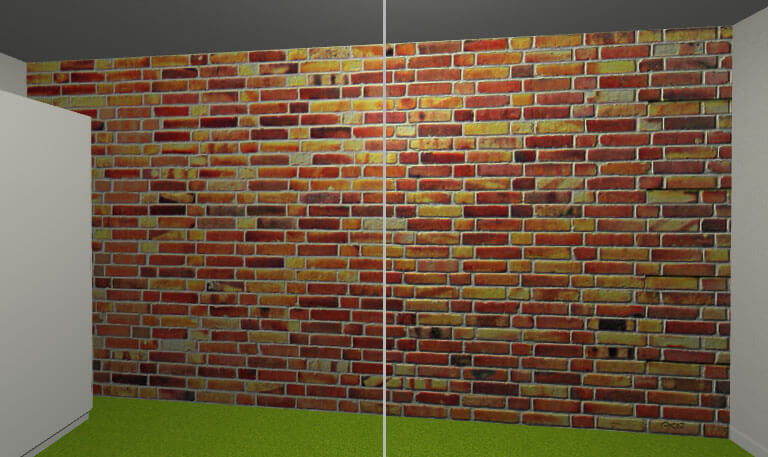
links ohne; rechts mit bumpMap
Zuerst definiert man eine neue Komponente:
AFRAME.registerComponent("bumpmap", {
schema: {
src: {default: ""}, //Quelle
bumpScale: {default: 0.01} //size -1..0..1
},
dependencies: ["material"],
init: function () {//init
var el = this.el;
var data = this.data;
if(el.components.hasOwnProperty("material")){
this.mydata={src:data.src};
var mat = el.components.material.material;
mat.bumpMap=new THREE.TextureLoader().load(data.src);
if(!isNaN(data.bumpScale))mat.bumpScale=data.bumpScale;
//THREE.RepeatWrapping
if((data.repeat)!=undefined){
mat.bumpMap.wrapS = mat.bumpMap.wrapT = THREE.RepeatWrapping;
mat.bumpMap.repeat=new THREE.Vector2((data.repeat.split(' ')[0]),(data.repeat.split(' ')[1]));
}
}
},
update: function () {//bei Änderungen
var el = this.el;
var data = this.data;
if (el.components.hasOwnProperty("material")) {
var mat = el.components.material.material;
if(data.src!=undefined && this.mydata.src!=data.src){
this.mydata.src=data.src;
mat.bumpMap=new THREE.TextureLoader().load( data.src );
};
if(!isNaN(data.bumpScale))mat.bumpScale=data.bumpScale;
//THREE.RepeatWrapping
if((data.repeat)!=undefined){
mat.bumpMap.wrapS = mat.bumpMap.wrapT = THREE.RepeatWrapping;
mat.bumpMap.repeat=new THREE.Vector2((data.repeat.split(' ')[0]),(data.repeat.split(' ')[1]));
}
}
}
});In der Scene kann man das wie folgt benutzen:
<a-entity obj-model="obj: #haus_waendeBS;"
material="src:#txt_wand_bs;"
bumpmap="src:asset/backsteinwand_bump.png;bumpScale:0.01"></a-entity>
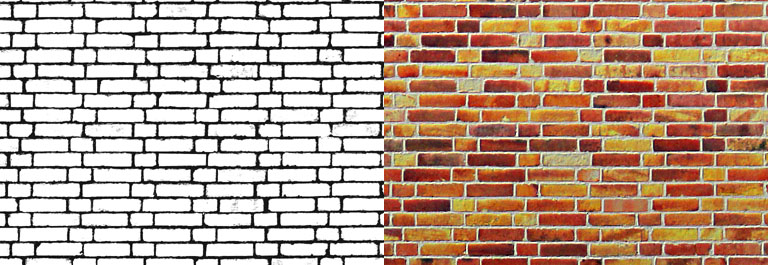
Die Textur besteht aus zwei Dateien, links ist die bumpMap zu sehen: