Gästebuch überarbeitet geschrieben am 07.02.2016
Nach langer Zeit habe ich das alte auf Flash basierende Gästebuch durch ein auf Javascript basierendes ersetzt.

Alternativ funktioniert das natürlich auch ohne Javascript.
Grafik
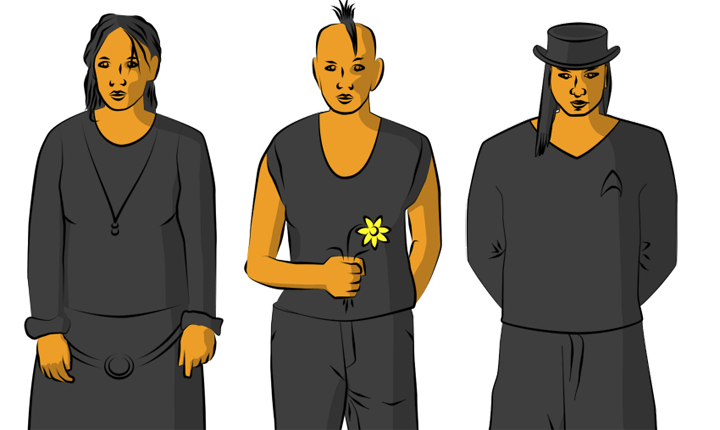
Am längsten hat die Auswahl und das zeichnen der Figuren gedauert. Da sie im Gästebuch nur sehr klein zu sehen sind, konnte ich sie jedoch einfach halten:

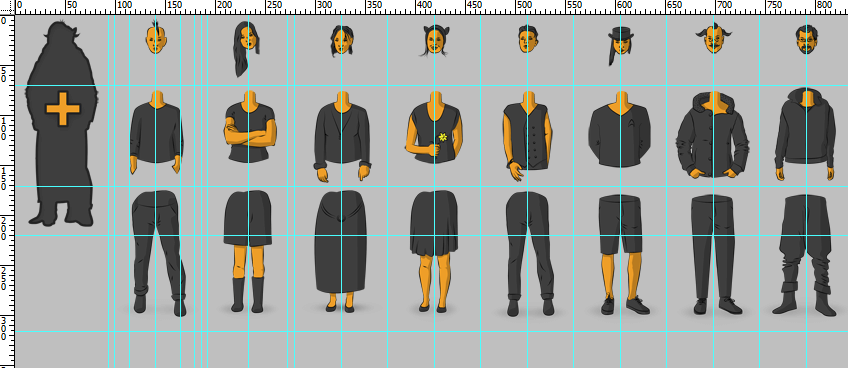
Wichtig war die Positionen der Köpfe, Oberteile und Unterteile gleich zu halten - so passt jeder Kopf auf jedem Körper.
Die Teile habe ich dann in einem großen Sprite angeordnet:

Der Vorteil ist das nur ein Bild geladen werden muss. Und wenn ich Lust habe könnte ich das Aussehen durch ersetzen der Sprite-Datei einfach ändern.
Technik CSS
Eine Herausforderung war das das Gästebuch auch ohne Javascript funktionieren sollte. Deshalb habe ich mich dafür entschieden die Figuren per CSS aufzubauen:

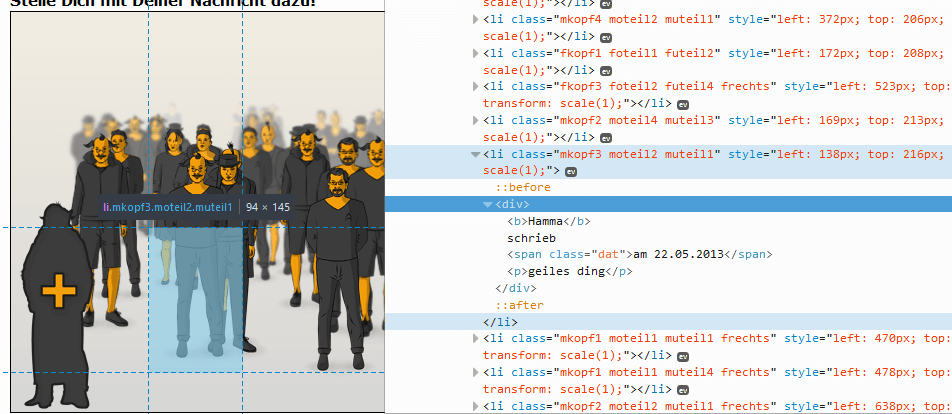
Wie im Screenshot zu sehen, ist jeder Eintrag einem Listenelement zugeordnet.
Mit den Tags ::before
und ::after
habe ich die Einzelteile der Figur zusammengesetzt.
Das Bild für die Beine hängt am li
-Element, darauf ist mit ::before
das Oberteil und mit ::after
der Kopf gesetzt.
Da sich nicht ohne weiteres der Text in einer Box anzeigen ließ habe ich mit einem div
den Textlichen Inhalt gekapselt.
Des weiteren habe ich auch das Datum mit einem span
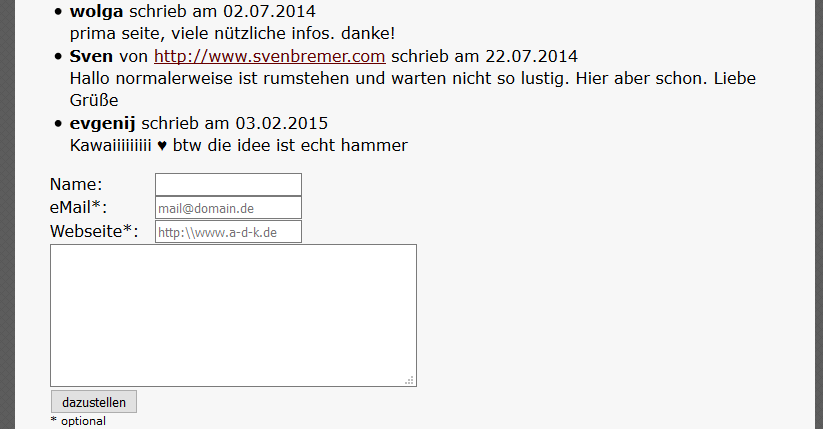
-Element gekapselt - dies ist nur in der "ohne Javascript"-Variante zu sehen:

Technik Technik
Das erklären der Scripte hinter dem Gästebuch erspare ich mir - es wäre zu komplex. Es sei nur soviel geschrieben, es wird xml, Javascript und php eingesetzt.
Es gibt evtl. noch einen kleinen Stolperstein - die Einträge werden ohne Moderation freigeschaltet. Ich werde es erst mal beobachten ob das ausgenutzt wird (z.B: durch bots) und dann noch weiter optimieren.
Eine andere Stolperfalle kann die Anzahl der Einträge sein - auf meinem iPad dauert das aufpopen der Eingabebox etwas. Als Lösung könnte ich nur die letzten 25 Einträge als Figuren darstellen.
Viel Spaß beim ausprobieren.