Arduino mit 32x32 RGB LED Matrix geschrieben am 16.02.2014
Durch einen glücklichen Zufall bin ich über eBay an ein 32x32 RGB LED Matrix Panel sehr günstig gekommen.
Eine andere günstige Quelle ist www.exp-tech.de - ca. 40,- EUR wenn verfügbar.
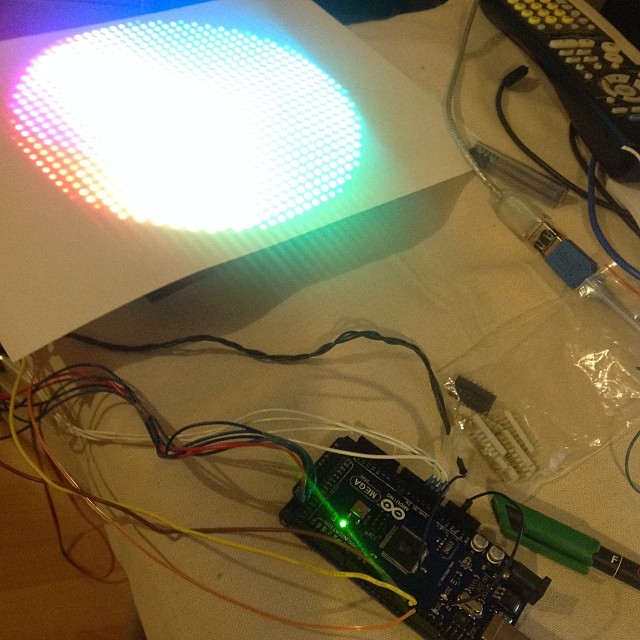
Nachdem ich mir die Pin-Belegung zusammengesucht und die Adafruit_GFX- und RGBmatrixPanel-Bibliothek geladen habe funktionierte der erste Test auf Anhieb.

Die Power des von mir verwendeten Arduino Mega 2560 reicht aus um das Plasma-Demo einigermaßen flüssig abzuspielen:
erste eigene Grafik
Die o.g. Bibliothek erlaubt es mit einfachen Befehlen Grafiken zu zeichnen. Hier habe ich mal das Arduino-Logo nachgebaut:
int c=matrix.Color444(15, 15, 15);
matrix.fillCircle(16,16,15,matrix.Color444(0, 1, 1));
matrix.drawLine(8,21,10,21, c);
matrix.drawLine(5,19,7,21, c);
matrix.drawLine(4,15,4,18, c);
matrix.drawLine(6,12,4,14, c);
matrix.drawLine(7,11,10, 11, c);
matrix.drawLine(11,11,21, 21, c);
matrix.drawFastHLine(15, 16, 3, c);
matrix.drawLine(11,21,21, 11, c);
matrix.drawLine(22,11,25, 11, c);
matrix.drawLine(26,12,28, 14, c);
matrix.drawLine(28,15,28, 18, c);
matrix.drawLine(27,19,25, 21, c);
matrix.drawLine(22,21,24, 21, c);
matrix.drawLine(7,16,11, 16, c);
matrix.drawLine(21,16,25, 16, c);
matrix.drawLine(23,14,23, 18, c);Man kann es auch animieren, dann sieht es so aus:
Hardwaremodifikation
Da quadratische Pixel besser zusammenpassen als Punkte, habe ich mit meinem 3D-Drucker Gitter (Raster 6x6mm²; 3mm hoch) ausgedruckt und es auf dem Panel befestigt:

Leider reicht meine Druckfläche nicht aus um das ganze Gitter zu drucken.
Als Bildschirm dient ein normales Blatt Papier.
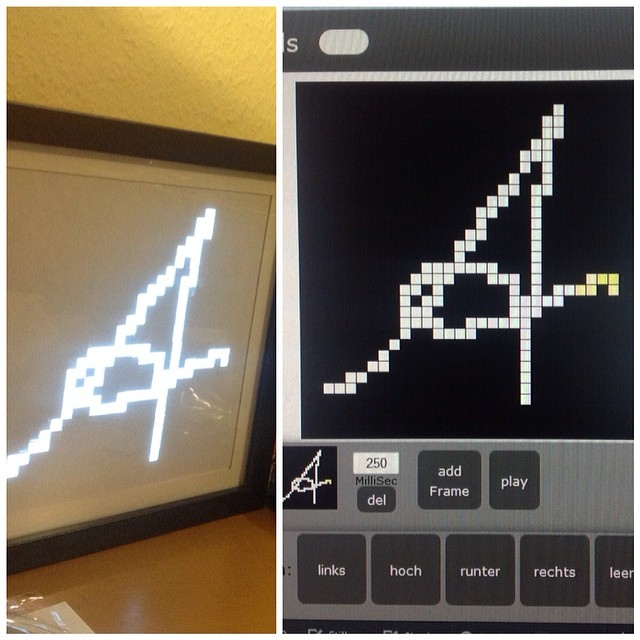
Nebenbei habe ich auch angefangen mit ein kleines Mal und Animationsprogramm zu schreiben.
Hier im Video sieht man noch den Versuch mit weißem PLA. Da kam es aber einen Ghosting-Effekt (die benachbarten Pixel leuchteten mit), so das ich das Gitter dann mit schwarzen PLA druckte:
TODO (erledigt)
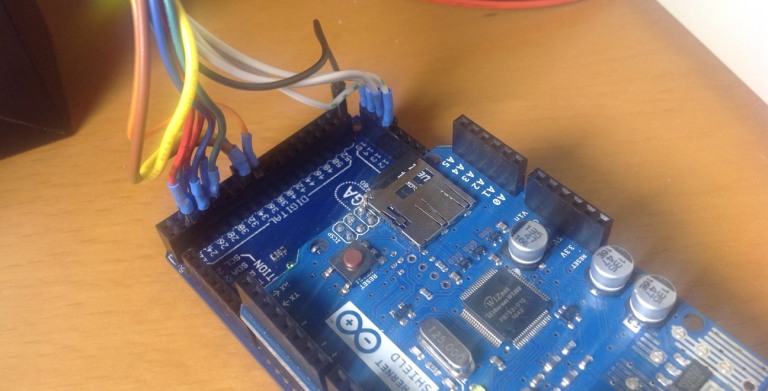
Momentan bin ich dabei das Animationsprogramm zu erweitern, ein Gehäuse zu suchen (Ikea RIBBA) und das Board mit einem Ethernet-SD-Shild auszustatten.
Dabei musste ich die Pins für die RGB-Matrix neu zuordnen:
#define OE 34
#define LAT 35
#define CLK 36
#define A A12
#define B A13
#define C A14
#define D A15Damit das Funktioniert muss in der RGBmatrixPanel.cpp in Zeile 58 von PortB auf PortC gewechselt werden:
#if defined(__AVR_ATmega1280__) || defined(__AVR_ATmega2560__)
...
#define DATAPORT PORTA
#define DATADIR DDRA
#define SCLKPORT PORTC //old PORTB
...

[update: 15.2.2014]
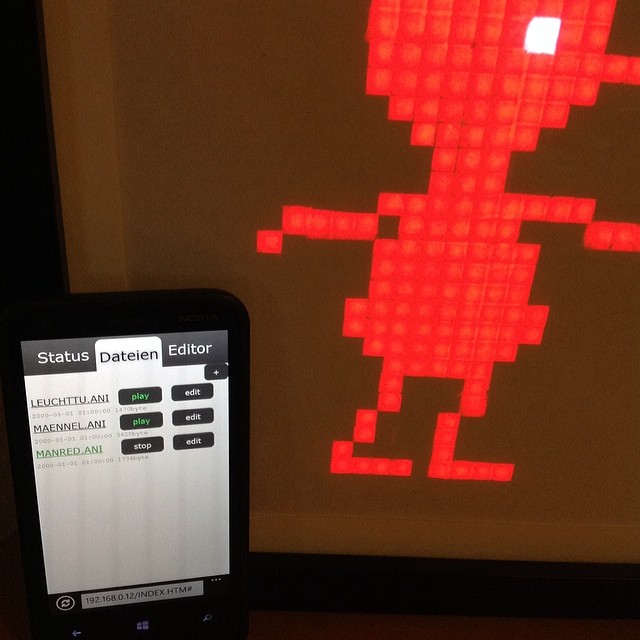
Die erste Version des Webinterface ist fertig. Damit kann ich Dateien auf die SD-Karte im Arduino hoch laden und Animationen starten und Stoppen.
Und auch eine neue Animation habe ich erstellt:
Animationsformat
Um die Animation möglichst klein und einfach zu halten, habe ich folgende Befehle definiert:
frgb //fillScreen
lxxyyxxyyrgb //line
pxxyyrgb //drawpixel
dxxxx //delay
rgb steht dabei für die zu verwendeten Farbe. Jeder Farbkanal kann einen Wert von 0..9 und A..F (10..15) annehmen. Die Farbe ist somit im Format 444 definiert - das macht ca. 4096 verschiedene Farben.
Mit f kann der Bildschirm mit einer Farbe gefüllt werden. Ich setzte den Befehl immer von den Bilddaten, damit der Bildschirm gelöscht wird (f000).
Zum Zeichnen einer Linie kommt nach dem Befehl l der Startpunkt, danach der Endpunkt und die Farbe. xx und yy können Werte von 00 bis 99 annehmen, die führende 0 ist zwingend. Der maximale sinnvolle Werte ist 31, da mein Pannel 32x32 Pixel groß ist.
Mit p kann ein Pixel mit der Farbe rgb an Position xxyy gemalt werden.
Mit dem Befehl d wird definiert, wie lange nach dem Bild gewartet werden soll bis das nächste Bild angezeigt wird. Die Zeit geht von 0000 bis 9999 Millisekunden (mit führenden Nullen). Für eine Bildwiederholrate von 25 Bilder pro Sekunde würde man einen Wert von 0040 nehmen.
Das erste Bilder der oben zu sehende Animation ist dann so codiert:
f000
l12041604f00
l11051705f00
l10061806f00
l10071507f00
p1607fff
l17071807f00
l10082008f00
l10091809f00
l11101710f00
l12111611f00
l13121512f00
l13131513f00
l11141914f00
l07151015f00
l12151615f00
l20152315f00
p0616f00
l11161716f00
l11171717f00
l11181718f00
l10191819f00
l10201820f00
l11211721f00
l12221622f00
p1223f00
p1623f00
p1224f00
p1624f00
p1125f00
p1525f00
p1126f00
p1526f00
p1027f00
p1527f00
l10281328f00
l15281828f00
d0100Pixel gleicher Farbe die hintereinander kommen habe ich mit der Lauflängenmethode kodiert und per Line definiert (z.B. l15281828f00).
Als Dateiendung habe ich momentan ".ANI" gewählt. Diese Dateiendung wird im Webinterface auch vorgefiltert, so das man in der einfachen Ansicht nur die Animationen angezeigt bekommt.

Klickt man auf das "+" sieht man die komplette Liste und Unterordner. Dazu die Möglichkeit Dateien hoch zu laden oder zu löschen.
[update 09.03.2014] der Editor ist fertig, auf Seite der Soft- und Hardware funktioniert alles:

TODO
- Ethernet (Webserver) OK
- SD (load Animation) OK
- Echtzeituhr für ein richtiges Dateidatum OK (per Client)
- Animationsprogramm für iPad/Handy (Web/HTML5) OK
- Als Bildschirm anderes Papier ausprobieren (grau,schwarz,dünner...)
- Gitter genauer?
Da der Arduino keine Uhr hat, hatte ich überlegt einen entsprechenden Chip einzubauen. Nun habe ich eine andere Lösung gefunden: da die Dateien von einem Webbrowser kommen übertrage ich im Header mit...
JavaScripttheXMLHttpRequest.setRequestHeader("X-Date",getDatum());...das aktuelle Datum und die Zeit des Webbrowsers!
Aktueller Arduino Mega 2560 Code (IP ist auf 192.168.0.12 eingestellt):
download: my32x32_rgb_led_matrix_net_SD.ino 39.55kb
und alles was zur Zeit auf der SD-Karte liegt (Editor, Animationen):
download: SD-Karte_2014-03-15.rar 83.68kb
Der Code ist frei benutzbar.
Dazu wird die SdFat, RGBmatrixPanelmaster und AdafruitGFXLibrarymaster-Bibliothek benötigt.
neues Herz mit mehr Power
[update: 01.05.2018] Das Projekt ist jetzt umgestellt, es wird jetzt mit einem ESP32 betrieben, siehe github.
Es sind jetzt Bildwiederholraten von bis zu 25fps möglich (theoretisch bis zu 50 aber ich lasse im ESP32 nur 25 zu).
Dazu wurde das Dateiformat erweitert: beim speichern werden zusammenhängende Blöcke gesucht-das spart wieder einiges an Speicherplatz.
r01021015024r steht für Rechteck, dann kommen 01 und 02 für die obere linke Ecke; 10 die Breite. 15 die Höhe. Die restlichen drei Werte stehen für die Farbe (siehe oben).
Datum und Uhrzeit der Datei wird nicht mitgespeichert.
#1 Martin schrieb am 28.06.2015 um 17:40
Coole Idee das mit dem Raster und sieht deutlich besser aus das Bild. Viel Spass noch damit!