SolDa - ein Datenlogger für Sonnenfänger vom 24.03.2012
Ich habe schon eine Weile ein kleines Solarpannel stehen, mit dem Laptop und Telefon aufgeladen wird. Nun möchte ich auch mal wissen was da so an Strom rein und raus geht. Dazu dieses Projekt, was in vier Teilprojekte gliedert ist:
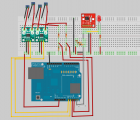
- Hardware
- Software
- Interface
- Datenauswertung




update Download meines SD-Karten-Inhaltes 21.7.2012
...weiter lesen

